Eigenschaften
Beschreibung

Rand: 0;
Polsterung: 0;
Boxgröße: border-box;
}
.clearfix:vorher,
.clearfix:after {
Inhalt: "";
Anzeige: Tisch;
}
.clearfix:after {
klar: beides;
}
@font-face {
Schriftfamilie: „iconfont“;
src: url('iconfont.eot?t=1545182990006');
src: url('iconfont.eot?t=1545182990006#iefix') format('embedded-opentype'),/* IE6-IE8 */ url('data:application/x-font-woff;charset=utf-8 ;base64,d09GRgABAAAAAAQoAAsAAAAABmwAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABHU1VCAAABCAAAADMAAABCsP6z7U9TLzIAAAE8AAAARAAAAFY850hjY21hcAAAAYAAAABLAAABcOeZtv1nbHlmAAABzAAAAHgAAAB4lY+zvmhlYWQAAAJEAAAALgAAADYTnsQMaGhlYQAAAnQAAAAcAAAAJAfeA4NobXR4AAACkAAAAAgAAAAICAAAAGxvY2EAAAKYAAAABgAAAAYAPAAAbWF4cAAAAqAAAAAeAAAAIAEOAC5uYW1lAAACwAAAAUUAAAJtPlT+fXBvc3QAAAQIAAAAHwAAADDX3mJ6eJxjYGRgYOBikGPQYWB0cfMJYeBgYGGAAJAMY05meiJQDMoDyrGAaQ4gZoOIAgCKIwNPAHicY2BkYWCcwMDKwMHUyXSGgYGhH0IzvmYwYuRgYGBiYGVmwAoC0lxTGByeFT4rZG7430AQw9zA0AAUZgTJAQDuzQzFeJxjYGBgZWBgYAZiHSBmYWBgDGFgZAABP6AoI1icmYELLM7CoARWwwISf1b4/z+MBPJZwCQDIxvDKOABkzJQHjisIJiBEQA9SwstAAACAAD/iAPtA20AFQAhAAAFAT4BNS4BJw4BBx4BFzI2NwEWMjY0JS4BJz4BNx4BFw4BA9/+/yovBOaureYEBOatSYE1AQEOJBv9s4azAwOzhoezAwOzKgEBNYFIreYFBeatreYELyr+/w0bJNAEs4aHswMDs4eGs3icY2BkYGAAYiFDQb14fpuvDNwsDCBww/4AL4L+30HCwJwL5HIwMIFEAdWrCAAAAHicY2BkYGBu+N/AEMPCAAJAkpEBFTABAEcIAmsEAAAABAAAAAAAAAAAPAAAeJxjYGRgYGBiUAJiBjCLgYELCBkY/oP5DAAMAAE9AAB4nGWPTU7DMBCFX/oHpBKqqGCH5AViASj9EatuWFRq911036ZOmyqJI8et1ANwHo7ACTgC3IA78EgnmzaWx9+8eWNPANzgBx6O3y33kT1cMjtyDRe4F65TfxBukF+Em2jjVbhF/U3YxzOmwm10YXmD17hi9oR3YQ8dfAjXcI1P4Tr1L+EG+Vu4iTv8CrfQ8erCPuZeV7iNRy/2x1YvnF6p5UHFockikzm/gple75KFrdLqnGtbxCZTg6BfSVOdaVvdU+zXQ+ciFVmTqgmrOkmMyq3Z6tAFG +fyUa8XiR6EJuVYY/62xgKOcQWFJQ6MMUIYZIjK6Og7VWb0r7FDwl57Vj3N53RbFNT/c4UBAvTPXFO6stJ5Ok+BPV8bUnV0K27LnpQ0kV7NSRKyQl7WtlRC6gE2ZVeOEXpc0Yk/KGdI/wAJW m7IAAAAeJxjYGKAAC4G7ICJkYmRmYGtODWxKDmDgQEAEFwCkgA=') format('woff'),url('iconfont.ttf?t=1545182990006') format('truetype'),/* chrome, firefox, opera, Safari , Android, iOS 4.2+*/ url('iconfont.svg?t=1545182990006#iconfont') format('svg');
/* IE9*/
/* iOS 4.1- */
}
.iconfont {
Schriftfamilie: "iconfont" !important;
Schriftgröße: 16px;
Schriftstil: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: Graustufen;
}
.icon-search:before {
Inhalt: "\e671";
}
#mobile {
Breite: 375px;
/* maximale Breite: 750px;
Mindestbreite: 320 Pixel;*/
Rand: 0 automatisch;
Anzeige: keine;
}
#mobile .items {
Breite: 100 %;
}
#mobile .items > p {
Höhe: 20px;
Zeilenhöhe: 20px;
Schriftgröße: 16px;
Schriftstärke: fett;
Polsterung links: 17,5 Pixel;
Rand unten: 15px;
}
#mobile .article .pro_desc{
Schriftgröße:16px;
Schriftstärke:fett;
Zeilenhöhe:36px;
}
#mobile .features {
Breite: 90 %;
Rand: 20px automatisch;
}
#mobile .features p {
Schriftgröße: 16px;
Schriftstärke: fett;
}
#mobile .features ul li {
Rand links: 17,5 Pixel;
Schriftgröße: 13px;
Texteinzug: 6,5px;
}
#mobile .product {
Breite: 90 %;
Rand: 0 automatisch;
}
#mobile .product p {
Schriftgröße: 16px;
Schriftstärke: fett;
}
#mobile .product .parameter1 {
Polsterung links: 16px;
}
#mobile .product .parameter1 tr td {
Schriftgröße: 13px;
Polsterung: 10px 0;
Textausrichtung: Mitte;
}
#mobile .product .parameter1 tr td:first-child {
Breite: 35 %;
}
#mobile .footer {
Rand oben: 32px;
Überlauf: automatisch;
}
#mobile .footer::-webkit-scrollbar {
Anzeige: keine;
}
#mobile .footer .parameter2 {
Breite: 730,7 Pixel;
Rand unten: 50px;
}
#mobile .footer .parameter2 tbody td {
border-bottom: 1px solid #ccc;
Schriftgröße: 13px;
Textausrichtung: Mitte;
Breite: 120px;
Polsterung: 5px;
Wortumbruch: Wortumbruch !important;
}
#mobile .product1{
Breite: 90 %;
Rand: 10 Pixel automatisch;
Polsterung: 5px;
/*border: 1px solid #ccc;
Randradius: 5px;*/
}
#mobile .product1 .introduction{
Schriftgröße:16px;
Schriftstärke:fett;
Zeilenhöhe:40px;
}
#mobile .footer .parameter2 td:first-child {
Breite: 110 Pixel;
Farbe: #646464;
}
#mobile .footer .parameter2 thead img {
Breite: 100 %;
/*Höhe: 300px;*/
}
#mobile .footer .parameter2 thead p {
Zeilenhöhe: 25px;
Schriftgröße: 16px;
Farbe: #0066BF;
Textausrichtung: Mitte;
}
#mobile .footer .parameter2 tbody tr:nth-child(2) td,
#mobile .footer .parameter2 tbody tr:nth-child(3) td,
#mobile .footer .parameter2 tbody tr:nth-child(4) td {
Hintergrund: #FEF5EC;
}
#mobile .footer .parameter2 tbody tr:nth-child(2) td:first-child,
#mobile .footer .parameter2 tbody tr:nth-child(3) td:first-child,
#mobile .footer .parameter2 tbody tr:nth-child(4) td:first-child {
Hintergrund: #DCDCDC;
}
#pc .header {
Breite: 1200px;
Höhe: 235px;
Rand: 0 automatisch;
}
#pc .header .navBox {
Breite: 100 %;
Höhe: 50px;
Hintergrund: #000000;
}
#pc .header .navBox ul {
Breite: 970px;
Höhe: 50px;
border-bottom: 1px solide #53514C;
Rand: 0 automatisch;
}
#pc .header .navBox ul li {
Breite: 25 %;
Höhe: 100 %;
Listenstil: keiner;
schweben: links;
Position: relativ;
}
#pc .header .navBox ul li a {
Breite: 100 %;
Höhe: 100 %;
Anzeige: Block;
Textausrichtung: Mitte;
Polsterung oben: 10px;
Farbe: #FEFEFE;
Schriftgröße: 11px;
Textdekoration: keine;
}
#pc .header .navBox ul li a p {
Schriftstärke: fett;
}
#pc .header .navBox ul li i {
Position: absolut;
rechts: 0;
unten: 12px;
Breite: 1px;
Höhe: 20px;
Hintergrund: #53514C;
}
#pc .header .logoBox {
Breite: 100 %;
Höhe: 130px;
Hintergrund: #000;
}
#pc .header .logoBox .imgBox {
Breite: 970px;
Höhe: 130px;
Rand: 0 automatisch;
}
#pc .header .logoBox .imgBox .left {
Breite: 470px;
Höhe: 100 %;
schweben: links;
}
#pc .header .logoBox .imgBox .right {
Breite: 500px;
Höhe: 100 %;
schweben: rechts;
}
#pc .header .iconBox {
Breite: 100 %;
Höhe: 55px;
Hintergrund: #252525;
}
#pc .header .iconBox .centerBox {
Breite: 970px;
Höhe: 100 %;
Rand: 0 automatisch;
}
#pc .header .iconBox .centerBox .left {
Breite: 334px;
Höhe: 100 %;
schweben: links;
Polsterung: 0px 50px;
}
#pc .header .iconBox .centerBox .left .img {
schweben: links;
Höhe: 100 %;
Polsterung oben: 5px;
}
#pc .header .iconBox .centerBox .left .info {
schweben: links;
Farbe: #fff;
Rand links: 18px;
}
#pc .header .iconBox .centerBox .left .info p {
Schriftgröße: 18px;
Zeilenhöhe: 18px;
Schriftstärke: fett;
Rand oben: 7px;
}
#pc .header .iconBox .centerBox .left .info span {
Schriftgröße: 14px;
Anzeige: Block;
}
#pc .header .iconBox .centerBox .right {
Breite: 572px;
Höhe: 100 %;
schweben: rechts;
}
#pc .header .icon Box .centerBox .right .image {
schweben: links;
Höhe: 100 %;
Polsterung oben: 9px;
}
#pc .header .iconBox .centerBox .right .info,
#pc .header .iconBox .centerBox .right .hours {
Farbe: #fff;
}
#pc .header .iconBox .centerBox .right .info p,
#pc .header .iconBox .centerBox .right .hours p {
Schriftgröße: 18px;
Schriftstärke: fett;
Zeilenhöhe: 30px;
}
#pc .header .iconBox .centerBox .right .info span,
#pc .header .iconBox .centerBox .right .hours span {
Schriftgröße: 11px;
schweben: links;
}
#pc .header .iconBox .centerBox .right .info {
Höhe: 100 %;
schweben: links;
Rand links: 26px;
}
#pc .header .iconBox .centerBox .right .info span:last-child {
Rand links: 20px;
}
#pc .header .iconBox .centerBox .right .hours {
Höhe: 100 %;
schweben: links;
Rand links: 50px;
Position: relativ;
}
#pc .header .iconBox .centerBox .right .hours::before {
Inhalt: "";
Breite: 1px;
Höhe: 40px;
Hintergrund: #fff;
Position: absolut;
links: -25px;
oben: 7px;
}
#pc .article {
Breite: 970px;
Schriftfamilie: Arial, serifenlos;
Rand: 0 automatisch;
Zeilenumbruch:Wortumbruch;
}
#pc .article .mapBox {
Breite: 100 %;
Höhe: 374px;
Hintergrundfarbe: #fff;
}
#pc .article .mapBox .left {
Breite: 450px;
Höhe: 100 %;
schweben: links;
Polsterung oben: 50px;
Position: relativ;
}
#pc .article .mapBox .left span {
Schriftgröße: 11px;
Schriftstärke: fett;
Farbe: #000;
Position: absolut;
}
#pc .article .mapBox .left span.ca {
links: 20px;
unten: 125px;
}
#pc .article .mapBox .left span.tx {
links: 198px;
unten: 78px;
}
#pc .article .mapBox .left span.ky {
links: 264px;
unten: 160px;
}
#pc .article .mapBox .left span.nj {
rechts: 58px;
oben: 154px;
}
#pc .article .mapBox .right {
Breite: 520px;
Höhe: 100 %;
schweben: rechts;
}
#pc .article .mapBox .right h1 {
Schriftgröße: 18px;
Farbe: #900900;
Rand oben: 40px;
Rand links: 7px;
}
#pc .article .mapBox .right .listBox {
Breite: 100 %;
Höhe: 113px;
Rand: 1 Pixel fest #CFCAC0;
Rand oben: 17px;
Polsterung oben: 13px;
Polsterung links: 22px;
}
#pc .article .mapBox .right .listBox div {
Breite: 100px;
schweben: links;
Schriftgröße: 12px;
Rand rechts: 24px;
Zeilenhöhe: 20px;
}
#pc .article .mapBox .right .listBox div p {
Schriftstärke: fett;
}
#pc .article .mapBox .right .advantage,
#pc .article .mapBox .right .attention {
Polsterung links: 7px;
Schriftgröße: 12px;
Zeilenhöhe: 20px;
Rand oben: 15px;
}
#pc .article .mapBox .right .advantage p,
#pc .article .mapBox .right .attention p {
Schriftstärke: fett;
}
#pc .article .bgimgBox {
Breite: 100 %;
Hintergrundfarbe: #fff;
Position: relativ;
}
#pc .article .pro_desc{
Schriftgröße:16px;
Schriftstärke:fett;
Zeilenhöhe:36px;
}
#pc .article .bgimgBox .bginfo {
Position: absolut;
rechts: 50px;
oben: 125px;
Breite: 250px;
maximale Höhe: 300px;
Hintergrundfarbe: rgba(255,255,255,.7);
Farbe: #000;
/*word-break: break-all;*/
Polsterung: 10px;
/*Überlauf: versteckt;
transform: TranslateY(-50%);*/
}
#pc .article .bgimgBox img {
Breite: 100 %;
margin-top:15px;
}
#pc .article .product {
Breite: 100 %;
Zeilenhöhe: 19px;
Rand oben: 5px;
margin-bottom:30px;
}
/* #pc .article .product .introduction {
Schriftgröße: 14px;
Schriftstärke: fett;
}
#pc .article .product div {
Schriftgröße: 12px;
}*/
#pc .article .features {
Breite: 100 %;
Rand oben: 30px;
}
#pc .article .features h1 {
Schriftgröße: 16px;
}
#pc .article .features ul li {
Breite: 250px;
schweben: links;
Listenstil: keiner;
Rand oben: 30px;
Zeilenhöhe: 19px;
/*height:498px;*/
}
#pc .product1{
Zeilenhöhe: 19px;
}
#pc .product1 .introduction{
Schriftgröße:16px;
Schriftstärke:fett;
Zeilenhöhe:40px;
}
#pc .article .features ul li:nth-child(3n-1) {
Rand links: 35px;
Rand rechts: 35px;
}
#pc .article .features ul li .imgBox {
Breite: 100 %;
Höhe: 300px;
Rand: 1 Pixel durchgehend #A8A39F;
}
/*#pc .article .features ul li p {
Schriftgröße: 12px;
Zeilenhöhe: 34px;
}*/
#pc .article .features ul li div {
Schriftgröße: 10px;
Zeilenhöhe: 20px;
}
#pc .article .parameter {
Breite: 100 %;
Rand oben: 40px;
/*margin-bottom: 30px;*/
}
#pc .article .parameter .imgBox {
Breite: 300px;
Höhe: 400px;
schweben: links;
}
#pc .article .parameter .imgBox img {
Breite: 100 %;
Höhe: 100 %;
}
#pc .article .parameter .information {
Breite: 250px;
Höhe: 100 %;
schweben: links;
padding-right: 25px;
Polsterung links: 0,5 cm;
}
#pc .article .parameter .information .intro1{
Rand:6px auto;
}
#pc .article .parameter .information .intro1 ul{
Polsterung: 10px 40px;
Randradius:5px;
border:1px solid #ccc;
Hintergrund: #f3f3f3;
/*Farbe: #888888;*/
margin-top:8px;
}
#pc .article .unset-tab .information .intro1 ul{
border:unset !important;
Hintergrund: nicht gesetzt !important;
}
/*#pc .article .parameter .information p {
Schriftgröße: 16px;
Schriftstärke: fett;
Zeilenhöhe:40px;
}*/
#pc .article .parameter .information div {
Schriftgröße: 14px;
Zeilenhöhe: 20px;
}
#pc .article .parameter .information .intro2{
Polsterung:25px;
border:1px solid #ccc;
}
#pc .article .parameter .package {
Breite: 250px;
Höhe: 100 %;
schweben: links;
padding-left:30px;
border-left:1px solid #ccc;
Farbe: #565959 !important;
}
#pc .article .parameter .package img {
Breite: 100 %;
Höhe: 100px;
/* Rand: 1 Pixel durchgehend #A8A39F;*/
}
#pc .article .parameter .package p {
Schriftgröße: 12px !important;
/* Schriftstärke: fett;*/
Zeilenhöhe: 36px;
Rand: 8px 0;
}
#pc .article .parameter .package ul {
Breite: 100 %;
Polsterung: 10px 20px 10px 30px;
Rand: 1 Pixel fest #AAAAAA;
Randradius: 5px;
Rand: 12 Pixel automatisch;
Hintergrund: #f3f3f3;
}
#pc .article .parameter .package ul li {
Schriftgröße: 13px;
Farbe: #000;
Zeilenhöhe: 20px;
}
#pc .article .comparison {
Breite: 100 %;
Rand oben: 50px;
Rand unten: 15px;
}
#pc .article .comparison table {
Breite: 100 %;
Tabellenlayout: fest;
}
#pc .article .comparison table thead th {
/*Breite: 130px;*/
}
#pc .article .comparison table thead th img {
/*Breite: 150px;
Höhe:300px;*/
Rand: 5 Pixel fest #fff;
Breite: 100 %;
maximale Breite: 150 Pixel;
}
#pc .article .comparison table thead th:nth-child(1) {
Breite: 150px;
}
#pc .article .comparison table tbody tr:first-child td {
Farbe: #0265C0;
}
#pc .article .comparison table tbody td {
Schriftgröße: 13px;
Farbe: #111030;
Polsterung: 7px 20px;
Textausrichtung: Mitte;
Zeilenhöhe: 20px;
Wortumbruch: Wortumbruch !important;
}
/* #pc .article .comparison table tbody td:nth-child(1) {
Farbe: #88888A;
Hintergrund: #DCDCDC;
}*/
#pc .article .comparison table tbody tr:not(:first-child) td:not(first-child) {
Hintergrund: #FEF5EC;
}
#pc .article .comparison table tbody tr:not(:first-child) td:first-child {
Hintergrund: #DCDCDC;
Farbe: #88888A;
}
#pc .article .comparison table td {
border-bottom: 1px solid #ccc;
Zeilenumbruch:Wortumbruch;Wortumbruch:Alles umbrechen;
}
#pc .footer {
Breite: 1200px;
Rand: 0 automatisch;
Position: relativ;
}
/* ---- PC 纯CSS底部导航 start -------- */
#pc .footer .footer_bg {
Breite: 100 %;
Höhe: 52px;
Hintergrund: #000;
}
#pc .footer > Eingabe,
#pc .footer > span {
Position: absolut;
links: 0px;
oben: 0px;
Breite: 160px;
Höhe: 52px;
Textausrichtung: Mitte;
Zeilenhöhe: 52px;
Schriftgröße: 12px;
Farbe: #fff;
Cursor: Zeiger;
}
#pc .footer input {
Z-Index: 10;
Deckkraft: 0;
}
#pc .footer .inputnavs1,
#pc .footer .spannavs1 {
links: 113px;
}
#pc .footer .inputnavs2,
#pc .footer .spannavs2 {
links: 273px;
}
#pc .footer .inputnavs3,
#pc .footer .spannavs3 {
links: 433px;
}
#pc .footer .inputnavs4,
#pc .footer .spannavs4 {
links: 593px;
}
#pc .footer .inputnavs5,
#pc .footer .spannavs5 {
links: 753px;
}
#pc .footer .inputnavs6,
#pc .footer .spannavs6 {
links: 913px;
}
.inputnavs1:checked ~ .spannavs1 {
Hintergrund: #2A2A2A;
}
.inputnavs1:checked ~ #shipping {
Anzeige: Block;
}
.inputnavs2:checked ~ .spannavs2 {
Hintergrund: #2A2A2A;
}
.inputnavs2:checked ~ #about {
Anzeige: Block;
}
.inputnavs3:checked ~ .spannavs3 {
Hintergrund: #2A2A2A;
}
.inputnavs3:checked ~ #zahlung {
Anzeige: Block;
}
.inputnavs4:checked ~ .spannavs4 {
Hintergrund: #2A2A2A;
}
.inputnavs4:checked ~ #returns {
Anzeige: Block;
}
.inputnavs5:checked ~ .spannavs5 {
Hintergrund: #2A2A2A;
}
.inputnavs5:checked ~ #contact {
Anzeige: Block;
}
.inputnavs6:checked ~ .spannavs6 {
Hintergrund: #2A2A2A;
}
.inputnavs6:checked ~ #faq {
Anzeige: Block;
}
/* ---- PC 纯CSS底部导航 end -------- */
.footer .ftcitem {
Breite: 970px;
Rand: 0 automatisch;
Anzeige: keine;
}
#pc .footer .about {
Schriftgröße: 14px;
Zeilenhöhe: 28px;
Rand oben: 20px;
}
#pc .footer .returns{
Zeilenhöhe:28px;
}
#pc .footer .zahlung {
Rand oben: 20px;
}
#pc .footer .zahlung li {
Schriftgröße: 14px;
Zeilenhöhe: 28px;
/* margin-top: 10px;*/
}
#pc .footer .zahlung li .pa {
Schriftstärke: fett;
Schriftstil: schräg;
Schriftgröße: 18px;
}
#pc .footer .zahlung li .pay {
Farbe: #144774;
}
#pc .footer .zahlung li .pal {
Farbe: #009ddb;
}
#pc .footer .shipping {
Rand oben: 20px;
}
#pc .footer .shipping .ftmap {
Breite: 410px;
schweben: links;
}
#pc .footer .shipping .ftmap img {
Breite: 100 %;
}
#pc .footer .shipping .ftinfo {
Breite: 100 %;
Breite: 560px;
schweben: rechts;
Polsterung links: 26px;
}
#pc .footer .shipping .ftinfo > p {
/* Höhe: 25px;*/
Schriftgröße: 1px;
Zeilenhöhe: 25px;
Schriftstärke: fett;
}
#pc .footer .shipping .ftinfo .time {
Höhe: 48px;
}
#pc .footer .shipping .ftinfo .time span {
Schriftgröße: 12px;
}
#pc .footer .shipping .ftinfo .time span:nth-child(1) {
Schriftgröße: 16px;
Farbe: #c10400;
Schriftstärke: fett;
Rand rechts: 30px;
}
#pc .footer .shipping .ftinfo .warehouse {
Breite: 100 %;
Höhe: 150px;
}
#pc .footer .shipping .ftinfo .warehouse p {
Schriftgröße: 14px;
Zeilenhöhe: 28px;
}
#pc .footer .shipping .ftinfo .warehouse div {
Breite: 200px;
Höhe: 100px;
schweben: links;
Rand: 1px fest #ccc;
Randradius: 5px;
Schriftgröße: 12px;
Farbe: #757575;
Polsterung: 9px 4px;
Rand rechts: 4px;
}
#pc .footer .shipping .ftinfo .warehouse div:last-child {
Rand rechts: 0px;
}
#pc .footer .shipping .ftinfo .ftAdvntage,
#pc .footer .shipping .ftinfo .ftAttention {
Breite: 100 %;
Zeilenhöhe: 25px;
}
#pc .footer .shipping .ftinfo .ftAdvntage p,
#pc .footer .shipping .ftinfo .ftAttention p {
Schriftgröße: 14px;
Farbe: #CE0400;
}
#pc .footer .shipping .ftinfo .ftAdvntage span,
#pc .footer .shipping .ftinfo .ftAttention span {
Schriftgröße: 12px;
}
#pc .footer .shipping .ftinfo .ftAttention {
Rand oben: 22px;
}
#pc .footer .returns {
Rand oben: 20px;
Schriftgröße: 14px;
}
#pc .footer .contact {
Schriftgröße: 14px;
Zeilenhöhe: 28px;
margin-top:20px;
}
#pc .footer .faq {
Rand oben: 20px;
}
#pc .footer .faq li {
Schriftgröße: 14px;
Zeilenhöhe: 28px;
/*list-style: none;*/
/* margin-top: 10px;*/
}
#pc .footer .faq li .colorEm {
Farbe: #3faacc;
Schriftstil: normal;
}
@media screen und (max-width: 750px) {
#mobile {
Anzeige: Block;
}
#pc {
Anzeige: keine;
}
}
.ytvideo * { box-sizing:border-box; }
.ytvideo { Schriftfamilie:Arial; text-align:center; Position:relativ; Hintergrundfarbe:#555; }
.ytvideo p { position:absolute; Rand:0; Farbe: weiß; Hintergrundfarbe:rgba(0,0,0,.5); }
.ytvideo .yt_hd { Schriftgröße:16px; Breite: 100 %; Höhe:28px; Zeilenhöhe:28px; text-align:left; oben:0; links:0; padding-left:10px; Überlauf:versteckt; }
.ytvideo .yt_ft { Schriftgröße:12px; Breite: 100 %; unten:0; links:0; }.ytvideo img { display:block; maximale Breite: 100 %; Grenze:0; }
.ytvideo a:after { content:"\A0\25BA"; Position:absolut; Breite:60px; Höhe:50px; links:0; oben:0; rechts:0; unten:0; margin:auto; Grenze:0; Randradius:10px; Farbe: weiß; Hintergrund:rgba(0,0,0,.6); Schriftgröße:24px; Zeilenhöhe:50px; Cursor:Zeiger; }.ytvideo a:hover:after { Hintergrund:#CC181E; }.ytvideo .yt_inp { position:absolute; oben:100%; links:0; Breite: 100 %; text-align:center; Polsterung: .5em .2em; xfont-size:18px; Grenze:0; Farbe: weiß; Hintergrund: rgba(0,0,0,.7); }@media(max-device-width:960px){.ytvideo { margin-bottom:50px; }.ytvideo .yt_inp { padding:1em .2em; }}
#mobile .ytvideo{margin-left: 15px;margin-right:15px;}


3/4 Regale im Lieferumfang enthalten, 1440/1600/1800 W Leistung und komplettes Zubehör
Unser viertelgroßer Konvektionsofen, der schnell kleine Mengen köstlicher Speisen backt, soll Ihr zuverlässiger Helfer werden, ohne zu viel Platz in Ihrer Küche einzunehmen. In seinem kompakten Gehäuse sind zahlreiche praktische Funktionen untergebracht, darunter ein geräumiger, antihaftbeschichteter Innenraum, eine gut gebaute Vordertür, ein geräuschloser Ventilator sowie komplette Drahtgitter und Lebensmittelpfanne. Es eignet sich perfekt zum Backen von Pizza, Gebäck, Brot, Sandwiches, Hühnchen und anderen Snacks direkt auf Ihrer Arbeitsplatte und wird häufig in Cafés, Kiosken, Snackbars, Restaurants usw. verwendet.
21/47/66L Geräumiger Innenraum
Einstellbare Temperatur- und Zeitsteuerung
Edelstahlgehäuse und Tür aus gehärtetem Glas
Durchdachte Details und Accessoires
Anwendbar für verschiedene Lebensmittelarten

Robuste Ausrüstung und Werkzeuge, weniger bezahlen
VEVOR ist eine führende Marke, die sich auf Geräte und Werkzeuge spezialisiert hat. Zusammen mit Tausenden motivierten Mitarbeitern ist VEVOR bestrebt, unseren Kunden robuste Ausrüstung und Werkzeuge zu unglaublich günstigen Preisen anzubieten. Heute werden die Produkte von VEVOR in mehr als 200 Ländern und Regionen mit mehr als 10 Millionen Mitgliedern weltweit verkauft.
Warum VEVOR wählen?
Hochwertige, robuste Qualität
Unglaublich niedrige Preise
Schnelle und sichere Lieferung
30 Tage kostenlose Rückgabe
Aufmerksamer Service rund um die Uhr
Hauptmerkmale

21/47/66L Geräumiger Innenraum
Dieser viertelgroße Toaster verfügt über 0,74 Cu. Ft. (21 L)/1,66 Cu. Ft. (47 L)/2,33 Cu. Ft. (66 L) Innenraum, Maße: 36 x 33 x 22 cm (14,2 x 13,0 x 8,7 Zoll)/47 x 39 x 25 cm (18,5 x 15,4 x 9,8 Zoll)/47 x 39 x 36 cm (18,5 x 15,4 x 14,2 Zoll). cm) groß, perfekt für eine Vielzahl kleiner Lebensmittelmengen. Der 3-schichtige Innenraum ist ausreichend, um mehrere Gerichte gleichzeitig zu backen.
360° Heißluftzirkulation
Das Heizelement dieses Ofens liefert eine Leistung von 1440/1600/1800 W für ein schnelles Aufwärmen und eine zuverlässige Heizwirkung. Der geräuschlose Ventilator zirkuliert kontinuierlich heiße Luft in der Kammer, steigert die Kocheffizienz und backt Lebensmittel gleichmäßig ohne heiße oder kalte Stellen.
Timer- und Temperaturregler
Der Temperaturregler (0–500 ℉) und der Timer-Knopf (0–120 Min.) ermöglichen Ihnen eine bequeme und präzise Steuerung des Heißluftofens. Sie können die Heiztemperatur frei zwischen 150 und 500 °F einstellen und die geeignete Temperatur und Dauer entsprechend der jeweiligen Lebensmittelart auswählen. Darüber hinaus ist auch ein Übertemperaturschutz integriert.
Gut gebaute Konstruktion
Das gesamte Gehäuse aus Edelstahl verleiht diesem Arbeitsplattenofen eine hervorragende Haltbarkeit, Korrosionsbeständigkeit und einfache Reinigung. Die Vordertür verfügt über praktische Funktionen wie gehärtetes Doppelglas, einen Edelstahlrahmen, einen magnetischen Dichtungsstreifen und einen Cool-Touch-Griff. Darüber hinaus sind Ofenbeleuchtung, Lüftungsschlitze und Fußpolster ebenfalls durchdacht ausgestattet.
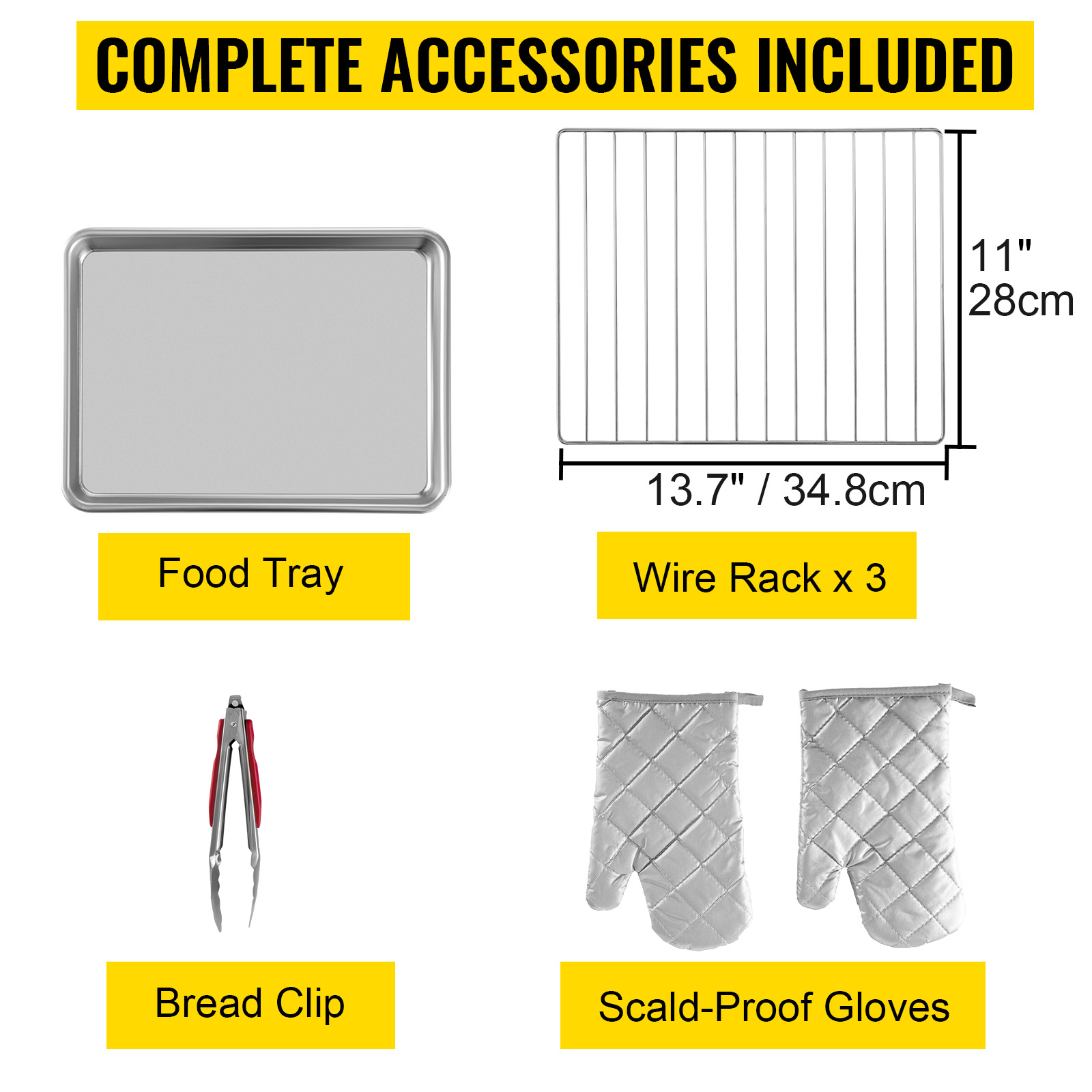
Komplettes Zubehör im Lieferumfang enthalten
Unser elektrischer Konvektionsofen wird mit durchdachtem und komplettem Zubehör geliefert, darunter 3/4 herausnehmbare Gitterroste mit Verchromung (13,7" x 11,0")/(18,1" x 13,0") und 1 Lebensmittelschale zum Trennen und Abstützen Ihrer Lebensmittel, 1 Brotklammer und 1 Paar verbrühungssichere Handschuhe zum bequemen Beladen und Holen.
Perfekt für verschiedene Lebensmittelarten
Dieser Konvektionsofen hat eine kompakte Größe und wird häufig in gewerblichen Küchenumgebungen wie Convenience-Stores, Schnellrestaurants, Imbissständen, Catering-Betrieben außerhalb des Geländes usw. eingesetzt. Er ist ideal für verschiedene empfindliche und flockige Backwaren wie Pizza , Brot, Chips, Kekse, Pommes Frites, Hühnchen und so weiter.

Modell: FD-21
Spannung: 120 V (US)/220 V (AU),60/50 Hz
Leistung: 1440 W
Ampere: 12 A
Fassungsvermögen: 19 Qt / 21 L
Anzahl der Schichten: 3
Heiztemperaturbereich: 150–500 ℉ / 65–250 ℃
Timer: 0-120 Min
Material: Edelstahl + gehärtetes Glas
Größe des Drahtgestells: 34,8 x 28 cm
Innenmaße: 14,2"x13,0"x8,7" / 36x33x22 cm
Außenmaße: 18,9"x15,0"x15,0" / 48x48x38 cm
Produktgewicht: 14,7 kg
 Paketinhalt
Paketinhalt1 x kommerzieller Konvektionsofen
3 x Drahtgitter
1 x Essenstablett
1 x Brotklammer
1 x Paar Handschuhe
1 x Benutzerhandbuch

47L kommerzieller Konvektionsofen
Modell: FD-47
Spannung: 120 V (USA)/220 V (EU),60/50 Hz
Leistung: 1600 W
Ampere: 13,3 A
Fassungsvermögen: 43 Qt / 47 L
Anzahl der Schichten: 4
Heiztemperaturbereich: 150–500 ℉ / 65–250 ℃
Timer: 0-120 Min
Material: Edelstahl + gehärtetes Glas
Größe des Drahtgestells: 46 x 33 cm
Innenmaße: 18,5"x15,4"x9,8" / 47x39x25 cm
Außenmaße: 22,8"x21,7"x15,7" / 58x55x40 cm
Produktgewicht: 43,7 lbs / 19,8 kg

Paketinhalt
1 x kommerzieller Konvektionsofen
4 x Drahtgitter
1 x Essenstablett
1 x Brotklammer
1 x Paar Handschuhe
1 x Benutzerhandbuch

Modell: FD-66
Spannung: 120 V (USA)/220 V (EU),60/50 Hz
Leistung: 1800 W
Fassungsvermögen: 60 Qt / 66 L
Anzahl der Schichten: 4
Heiztemperaturbereich: 150–500 ℉ / 65–250 ℃
Timer: 0-120 Min
Material: Edelstahl + gehärtetes Glas
Größe des Drahtgestells: 46 x 33 cm
Innenmaße: 18,5"x15,4"x14,2" / 47x39x36 cm
Außenmaße: 22,8"x21,7"x19,7" / 58x55x50 cm
Produktgewicht: 52,0 lbs / 23,6 kg
 Paketinhalt
Paketinhalt1 x kommerzieller Konvektionsofen
4 x Drahtgitter
1 x Essenstablett
1 x Brotklammer
1 x Paar Handschuhe
1 x Benutzerhandbuch
Funktionen und Details
Geräumiger Innenraum: Trotz seiner kompakten Struktur verfügt unser gewerblicher Konvektionsofen über ein Innenvolumen von 19 Qt (21 L)/43 Qt (47 L)/60 Qt (66 L),perfekt dimensioniert, um eine kleine Menge köstlicher Speisen zuzubereiten. Die Abmessungen des 3/4/4-stöckigen Innenraums erreichen 14,2"x13,0"x8,7" (36x33x22 cm)/18,5"x15,4"x9,8" (47x39x25 cm)/18,5"x15,4"x14 0,2 Zoll (47 x 39 x 36 cm),ideal für die Bedürfnisse einer dreiköpfigen Familie.
Umfassende Heißluftzirkulation: Im Vergleich zum Frittieren kann Ihnen das Backen mit weniger Öl und Fett dabei helfen, eine gesündere Essgewohnheit zu entwickeln. Unterstützt durch die 1440-W-Leistung und den effizienten Ventilator sorgt unser gewerblicher Arbeitsplattenofen dafür, dass die Wärme gleichmäßig im Körper verteilt wird und Lebensmittel schnell gebacken werden. Zwei einfach zu bedienende Knöpfe steuern präzise die Heiztemperatur und die Backzeit. Heiztemperaturbereich: 150–500 ℉ (65–250 ℃); Zeiteinstellung: 0-120 Min. Sie können den Kochzyklus an Ihre spezifischen Bedürfnisse anpassen.
Edelstahlgehäuse und Tür aus gehärtetem Glas: Die robuste Innen- und Außenseite aus Edelstahl ist äußerst langlebig, rost- und korrosionsbeständig und lässt sich mühelos reinigen. Außerdem ist er mit einer doppelwandigen Tür aus gehärtetem Glas ausgestattet, die Wärmeverluste vermeidet und Ihnen gleichzeitig ermöglicht, den Garfortschritt im Inneren jederzeit im Auge zu behalten. Der Cool-Touch-Griff aus Al-Legierung liegt bequem und sicher in der Hand und die Ofenbeleuchtung lässt Ihre Speisen attraktiv aussehen.
Durchdachte Details und Zubehör: Bei unserem Toaster vereinen sich durchdachte Details. Der magnetische Dichtungsstreifen hält die Temperatur im Inneren und reduziert den Wärmeverlust. Dichte Lüftungsschlitze erleichtern die Luftzirkulation und leiten die Wärme effektiv ab. Eine Unterbringung von 4 Fuß kann die Stabilität unserer Maschine auf Ihrer Tischplatte verbessern. Darüber hinaus wird komplettes Zubehör mitgeliefert, damit Sie direkt nach dem Auspacken mit dem Kochen beginnen können, einschließlich 3/4/4 Gitterroste (13,7" x 11,0")/(18,1" x 13,0")/(18,1" x 13,0") "),1 Essenstablett, 1 Brotklammer und ein Paar hitzebeständige Handschuhe.
Anwendbar für verschiedene Lebensmittelarten: Entworfen in einer Größe von 18,9 x 15,0 x 15,0 Zoll (48 x 48 x 38 cm)/22,8 x 21,7 x 15,7 Zoll (58 x 55 x 40 cm)/22,8 x 21,7 x 19,7 Zoll " (580 x 550 x 500 mm) ist unser elektrischer Backofen ideal für den privaten und gewerblichen Gebrauch und wird häufig in Convenience-Stores, Snackbars, Konzessionsständen, Restaurants, Catering-Betrieben außerhalb des Geländes usw. eingesetzt. Er kann schnell und einfach köstliche Pizzen backen, Brot, Muffins, Gebäck, Kekse, Pommes Frites, Hühner usw. Außerdem ist für dieses Gerät ein 120-V-Stromanschluss (US) erforderlich.
|
|
| |
FD-21 | FD-47 | FD-66 | |
Kapazität | 19 Qt / 21 L | 43 Qt / 47 L | 60 Qt / 66 L |
Leistung | 1440 W | 1600 W | 1800 W |
Stromspannung | 120 V (US)/220 V (AU),60/50 Hz | 120 V (USA)/220 V (EU),60/50 Hz | 120 V (USA)/220 V (EU),60/50 Hz |
Installationstyp | Arbeitsplatte | Arbeitsplatte | Arbeitsplatte |
Material | Edelstahl + gehärtetes Glas | Edelstahl + gehärtetes Glas | Edelstahl + gehärtetes Glas |
Anzahl der Schichten | 3 | 4 | 4 |
Außenmaße | 18,9"x15,0"x15,0" / 48x48x38 cm | 22,8"x21,7"x15,7" / 58x55x40 cm | 22,8"x21,7"x19,7" / 58x55x50 cm |


