.pcTemplate {display:none;}.mobileTemplate{display:block;}tylko ekran @media i (min-width:960px) {.pcTemplate{display:block;}.mobileTemplate{display:none;}}
Uwaga: wysyłamy przedmiot z magazynu w USA, jak zwykle otrzymasz przedmiot w ciągu około 5-7 dni, jest to bardzo szybkie.
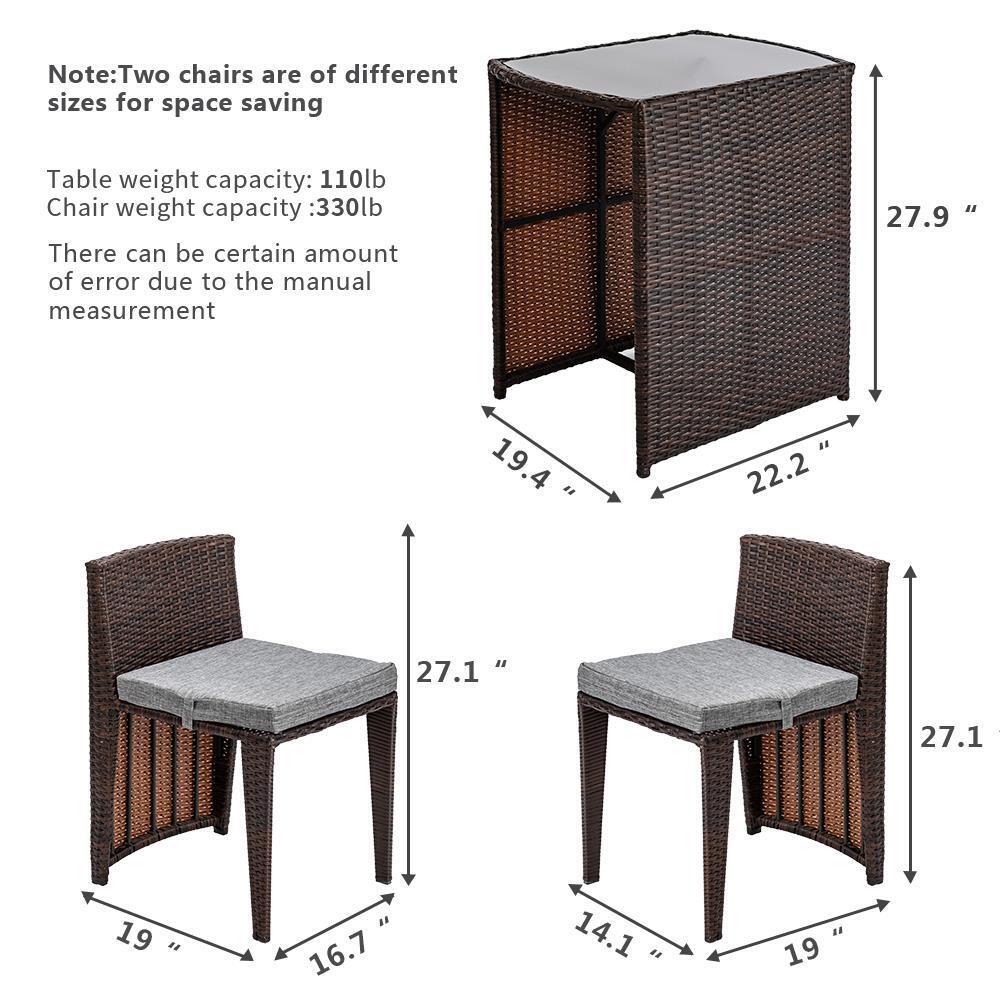
[Konstrukcja oszczędzająca miejsce]: Ciesz się małą przestrzenią na patio dzięki tym kompaktowym meblom ogrodowym z dwoma krzesłami, które można łatwo przechowywać w stole, gdy nie są używane (dwa krzesła są w różnych rozmiarach)
[Solidna konstrukcja]: Wykonany z wytrzymałej stalowej ramy i wytrzymałej, odpornej na warunki atmosferyczne wikliny, ten zestaw mebli balkonowych jest trwały. Konstrukcja w kształcie krzyża zwiększa stabilność, a blat ze szkła hartowanego jest łatwy do czyszczenia.
[Komfort i wygoda] Pamiętaj o relaksie i przytulności klienta. Zestaw patio z rattanowymi poduszkami jest wyposażony w grubsze poduszki, które zapewniają pełną przyjemność. Wodoodporna konstrukcja pozwala uniknąć martwienia się o przewrócenie. Poszewkę poduszki można zdjąć i wyprać w pralce
[Wszechstronne zastosowanie]: Idealny na balkony, tarasy i werandy, ten zestaw mebli ogrodowych może być również używany jako stół jadalny w mniejszych mieszkaniach. Elegancka brązowa wiklina uzupełnia każdy wystrój.
[Doskonała obsługa klienta]: Dzięki rocznej gwarancji i całodobowej obsłudze klienta możesz cieszyć się spokojem przy zakupie. Krzesła mają różne rozmiary, co pozwala zaoszczędzić miejsce. Większe krzesło: 19"x16,7"x27" (DxGxW) Mniejsze krzesło: 19"x14,1"x27" (DxGxW) Rozmiar stołu: 22,2"x19,4"X27,9" (DxSxW) Pojemność krzesła : 330lb pojemność stołu: 165lb
treść, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, kod, formularz, zestaw pól, legenda, dane wejściowe, przycisk, obszar tekstowy, p, cytat blokowy, th, td {margines:0; dopełnienie:0; }
ciało {tło:#fff; kolor:#555; rozmiar czcionki: 12px; rodzina czcionek: Verdana, Arial, Helvetica, bezszeryfowa; }
td,th,caption {rozmiar czcionki:12px; }
h1, h2, h3, h4, h5, h6 { waga czcionki:normalna; rozmiar czcionki:100%; }
adres, podpis, cytuj, kod, dfn, em, silny, th, var { styl czcionki: normalny; waga czcionki:normalna;}
a {kolor:#555; dekoracja tekstu: brak; }
a:hover {dekoracja tekstu:podkreślenie; }
img {obramowanie:brak; }
ol,ul,li {styl-listy:brak; }
wejście, obszar tekstowy, wybierz, przycisk { czcionka: 14px Verdana,Helvetica,Arial,bezszeryfowa; }
tabela { border-collapse:collapse; }
HTML { }
/* wspólne css */
.clearfix:after {treść: "."; wyświetlacz: blok; wysokość:0; jasne:oba; widoczność: ukryta;}
.clearfix { *zoom:1; }
.fl{float:left;}
.fr{float:right;}
/*上面为css初始化*/
.kontener{width:1362px;}
nagłówek{wysokość: 85 pikseli; góra dopełnienia: 50 pikseli; kolor tła: #fff;}
.logo{width:256px;height:83px;background:url(https://s3.amazonaws.com/EbayTemplate/DirectType/2018listing/logo.png) bez powtórzeń;}
.top_nav{padding-top:15px;}
.top_nav li{float:left;}
.top_nav li a{float:left;margin-right:10px;display:inline-block;background-color:#333333;color:#fff;
szerokość: 175 pikseli; wysokość: 38 pikseli; wysokość linii: 38 pikseli; wyrównanie tekstu: do środka; rozmiar czcionki: 12 pikseli;
}
.icon_visit{display:inline-block;width:23px;height:22px;position:relative;background:url(https://s3.amazonaws.com/EbayTemplate/TEST/icon1.png) bez powtórzeń;góra: 5px ;po lewej: -10px;}
.icon_email{display:inline-block;width:24px;height:15px;position:relative;background:url(https://s3.amazonaws.com/EbayTemplate/TEST/icon2.png) bez powtórzeń;góra: 3px ;po lewej: -8px;}
/*transparent*/
.baner{width:100%;}
.banner img{width:100%;height:350px;display:inline-block;}
/*duży obraz*/
.bigpic{dopełnienie:20px 0;}
.bigpic_descri p{width:97%;color:#000;line-height:200%;}
.bigpic_descri span{line-height:150% !important;}
.bigpic_descri strong{font-weight: pogrubiony !important;}
.bigpic_descri{width:50%;}
.bigpic_descri h2{color:#0d88ce;font-size:25px;margin-bottom: 20px;}
.bigpic_descri h2 span{line-height:120%;}
#publishDescription{kolor:#000; wysokość linii: 18 pikseli;}
#publishDescription img {
granica: 0 brak;
wysokość: automatyczna;
maksymalna szerokość: 100%;
}
/*轮播图*/
.suwak{
szerokość: 662px;
pozycja: względna;
pływający:w lewo;
górna część wyściółki: 672px;
}
.slider>obraz{
pozycja: absolutna;
po lewej: 0; góra: 0;
/*przejście: wszystkie 0,5 s;*/
}
.slider input[name='slide_switch'] {
wyświetlacz: brak;
}
etykieta .suwaka {
pływak: w lewo;
kursor: wskaźnik;
/*przejście: wszystkie 0,5 s;*/
/*Styl domyślny = niskie krycie*/
nieprzezroczystość: 1;
}
.slider etykieta img{
wyświetlacz: blok;
szerokość: 158 pikseli; wysokość: 158 pikseli; margines prawy: 7 pikseli; margines dolny: 10 pikseli; obramowanie: 1 pikseli pełne #b5b5b5;
}
.slider input[name='slide_switch']:checked+label {
nieprzezroczystość: 1;
}
.slider input[name='slide_switch'] ~ img {
nieprzezroczystość: 0;
/*przekształć: skala(1.1);*/
szerokość: 660 pikseli;
wysokość: 660 pikseli;
obramowanie: 1px stała #b5b5b5;
}
.slider input[name='slide_switch']:checked+label+img {
nieprzezroczystość: 1;
przekształcenie: skala(1);
}
/*przedmiot 这块*/
.index_item{pozycja:względna;}
.index_more a{display:inline-block;position:absolute;right:0;top:5px;color:#333333;font size:20px;}
.index_item h2{szerokość: 100%; wysokość: 40 pikseli; wysokość linii: 40 pikseli; kolor: #333333; rozmiar czcionki: 20 pikseli;}
.index_item_list{dopełnienie: 20px 0;}
.index_item_list li a{display:inline-block;float:left;width:15%;margin-right:27px;}
.index_item_list li a:hover{text-decoration:none;background-color:#fcfcfc;}
.index_item_list li a:hover img{opacity:0.8;}
.index_item_list li:last-child a{margin-right:0;}
.index_item_list li a img{display: inline-block;width:200px;height:200px;}
.index_item_list p{width:100%;padding:10px 0;line-height:20px;max-height:60px;overflow:hidden;text-align: left;font-size:12px;word-wrap:break-word; -webkit-word-wrap:break-word;}
.index_item_list span.index_price{display:block;width:100%;text-align:left;font-size:18px;color:#0d88ce;cursor:auto;}
/*选项卡*/
.edesc{szerokość:1000px; margines: 0 automatyczny;dopełnienie-dolne:40px;}
.infobar { pozycja: względna; minimalna wysokość: 600 pikseli;}
.infobar li{tło:#2a2a2a;wysokość:32px; wysokość linii: 32px; kolor:#fcfcfc; pływający:w lewo; wyrównanie tekstu:środek;}
.infobarbody {kolor:#222222; pozycja:absolutna; szerokość: 1000 pikseli; po lewej: 0px; góra: 40 pikseli; wyświetlacz: brak; wysokość linii: 120%; }
.infobar li.first_con .infobarbody { display:block;}
.infobar li.con2:hover .infobarbody { display:block;}
.infobar li.con2:hover .con1{display:none !important;}
.infobarbody p{margines-bottom:8px;}
.edesc {
szerokość:100%;
}
.infobarbody {
szerokość: 97%; dopełnienie: 20 pikseli; wysokość: 600 pikseli; góra: 40 pikseli; rozmiar czcionki: 14 pikseli; kolor tła: #fff; wyrównanie tekstu: do lewej;
}
.bottom-infolayout {
szerokość: 100%;
}
.ehot-tagi {
margines: 0 50px;
}
.infobar{width:100%;}
.infobar li{
szerokość: 20%; kolor tła: #333333; kolor: #fff; prawy margines: 0; wysokość: 40 pikseli; wysokość linii: 40 pikseli; rozmiar czcionki: 14 pikseli;
}
.infobar li:hover{kolor tła:#0d88ce;}
/*stopka*/
.stopka{pozycja: względna; szerokość: 100%; kolor tła: #333333; wysokość: 100 pikseli; górny margines: 30 pikseli;}
.footer_m{width:100%;padding-top:10px;}
.footer_m p{width:100%;text-align: center;color:#fff;font-size:12px;line-height:40px;}
.footer_m p a{color:#fff;font-size:12px;}
/*适配小屏幕*/
@media(maks. szerokość:1150 pikseli){
.kontener{width:1100px;}
.bigpic_descri{width:40%;}
.index_item_list li a{margin-right:18px;}
.index_item_list lub img{width:180px;height:180px;}
/*duży obraz*/
.bigpic_descri{width:33%;}
.bigpic_descri h2{color:#0d88ce;font-size:25px;}
.bigpic_descri .con{min-height:350px;}
.infobarbody {szerokość:96%;}
}*{margines:0;padding:0;rodzina czcionek: arial,"microsoft yahei";}
html{rozmiar czcionki:10px;}
li{list-style:none;}
li{typ-stylu listy:brak;}
/**/
@media screen i (min-width: 320px) {html{font-size:50px;}}
@media screen i (min-width: 360px) {html{font-size:56.25px;}}
@media screen i (min-width: 375px) {html{font-size:58.59375px;}}
@media screen i (min-width: 400px) {html{font-size:62.5px;}}
@media screen i (min-width: 414px) {html{font-size:64.6875px;}}
@media screen i (min-width: 440px) {html{font-size:68.75px;}}
@media screen i (min-width: 480px) {html{font-size:75px;}}
@media screen i (min-width: 520px) {html{font-size:81.25px;}}
@media screen i (min-width: 560px) {html{font-size:87.5px;}}
@media screen i (min-width: 600px) {html{font-size:93.75px;}}
@media screen i (min-width: 640px) {html{font-size:100px;}}
@media screen i (min-width: 680px) {html{font-size:106.25px;}}
@media screen i (min-width: 720px) {html{font-size:112.5px;}}
@media screen i (min-width: 760px) {html{font-size:118.75px;}}
@media screen i (min-width: 800px) {html{font-size:100px;}}
@media screen i (min-width: 960px) {html{font-size:100px;}}
.clearfix:po {
widoczność: ukryta;
wyświetlacz: blok;
rozmiar czcionki: 0;
treść: " ";
jasne: oba;
wysokość: 0;
}
.m_container{max-width:7rem;margin:0 auto;}
#publishDescription1{dopełnienie:20px;}
#publishDescription1 obraz {
granica: 0 brak;
wysokość: automatyczna;
maksymalna szerokość: 100%;
}
.testuj {
szerokość: 100%;
wysokość: automatyczna;
margines: 10px 0;
przepełnienie: ukryte;
}
.test wejścia[type="radio"] {
wyświetlacz: brak;
}
.etykieta testowa {
pozycja: względna;
szerokość: 100%;
wysokość: 38px;
wysokość linii: 38px;
rozmiar czcionki: 16 pikseli;
tło: #666;
kolor: #fff;
pływak: w lewo;
górna granica: 1px solidna #fff;
kursor: wskaźnik;
wcięcie tekstu: 8px;
}
.test wejście[type="radio"]+span {
wyświetlacz: brak;
szerokość: 100%;
wysokość linii: 22px;
kolor: #000;
kursor: domyślny;
dopełnienie: 15 pikseli 30 pikseli;
obramowanie: 1px solidna #bbb;
rozmiar pudełka: border-box;
dekoracja tekstu: brak;
rozmiar czcionki: 14px;
}
.test wejście[type="radio"]:checked+span {
wyświetlacz: blok inline;
}
.m_banner{width:100%;height:100px;margin-bottom:15px;background:darkorange;kursor: wskaźnik;}
.product_txt{szerokość: 100%; wysokość linii: 0,4 rem; tło: #666666; kolor: #fff; rozmiar czcionki: 0,26 rem; wyrównanie tekstu: do środka;}
.m_slider{
szerokość:100%;
pozycja: względna;
margines-dół: 0,3 rem;
wyściółka górna: 7,5 rem;
}
#publishDescription1 p,#publishDescription1 span{color:#000;line-height:130%;}
#publishDescription1 strong{waga czcionki: pogrubiona;}
.m_bigpic{
pozycja: absolutna;
po lewej: 0; góra: 0;
przejście: wszystkie 0,5 s;
}
.m_slider input[name='m_slide_switch'] {
wyświetlacz: brak;
}
.m_slider etykieta {
szerokość:17%;
pływak: w lewo;
kursor: wskaźnik;
/*przejście: wszystkie 0,5 s;*/
margines: 0,1 rem 0,08 rem;
/*Styl domyślny = niskie krycie*/
nieprzezroczystość:1;
}
.m_slider etykieta obraz{
wyświetlacz: blok;
szerokość: 1,2 rem; wysokość: 1,2 rem; obramowanie: 1px solid #d5d5d5; wyświetlacz: blok inline;
}
.m_slider input[name='m_slide_switch']:checked+label {
kolor obramowania: #666;
nieprzezroczystość: 1;
}
.m_bigpic {
nieprzezroczystość: 0;
/*przekształć: skala(1.1);*/
szerokość:100%;
}
.first-pic{opacity:1;}
.m_slider input[name='m_slide_switch']:checked+label+img {
nieprzezroczystość: 1;
przekształcenie: skala(1);
}